In 1995, Tim Berners-Lee, father of the World Wide Web, defined and implemented a scheme of addressing each resource on the WWW or Internet. Such a scheme was extremely important because WWW contained millions of items (like images, web pages, files etc.) and each needed to be uniquely identified for Internet to work smoothly. Barnes-Lee called these addresses as Uniform Resource Identifier (URI) — a name that was later changed to URL. Today there are over 70 billion web pages and each one of these has a unique address (i.e. URL). That’s the power and importance of URL scheme! A URL never contains any space. Mostly a URL is in lowercase — although the letter case does not really matter in URL or email address. Most of the URLs begin with http://
Structure of a URL
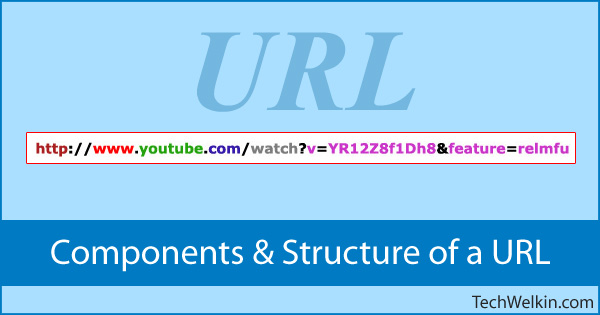
Now let’s analyze the various parts of a URL. Let’s take the URL of a YouTube video for the purpose of our study. This URL points to the viral “Why this Kolaveri Di” song on YouTube. The URL is: http://www.youtube.com/watch?v=YR12Z8f1Dh8&feature=relmfu For the ease of our study, I am coloring various parts of this URL — so that you can recognize each part easily.
Protocol
Every URL starts with the name of the language (geeks call it protocol) using which your computer and the server of this song should communicate. In our case study, the language is Hypertext Transfer Protocol or http. Also there are other purpose-specific protocols available — so at places you might also see ftp and https … The protocol is followed by the :// characters. Note: Some people mistakenly believe that in the page names like about:blank — about is a protocol. That’s not true. About is just a naming convention for internal pages used by many popular browsers.
World Wide Web
After protocol comes the famous www — in some URLs you will not find it but we will not go into those details. www simply means that the resource you are seeking by the means of this URL resides in the www subdomain of your domain name (more explanation is given below).
Domain name / Resource Owner
Then the name of the resource owner (i.e. domain name) comes; which is youtube in this case.
Domain extension
Owner’s name is followed by the type of category in which the owner domain is registered. .com means that the website which is making this resource available to you is of the commercial nature. There are a lot of other types of categories as well. For example, .org for organizational website, .edu for educational institutions, .gov for government websites, .mil for military websites, .in says that the website has a connection with India. There are scores of such domains extensions.
Sub-domains
Here, I would like to introduce the concept of subdomain as well. A reader of this article suggested that subdomain should also be explained in the article. Well, a subdomain is just like a subdirectory. It is part of the domain and is identified by a unique and separate URL. For example, if we want to have two subdirectories inside a domain example.com then we can create them like: science.example.com (in directory notation it is equivalent of com/example/science) and history.example.com (in directory notation it is equivalent of com/example/history) Here you should note that in directory notation, subdirectories are written after the parent directory. In contrast, in the URL notation, subdomains are written before the parent domain. Another difference is the separator. Directories are shown separated by a slash (in UNIX) or by a backslash (in Windows). In URLs, subdomains are separated by period (aka dot)
Resource Name
Then comes the name of the resource that you are seeking from the website. In our case study, watch is the webpage that you are seeking. If we see it in totality, “watch” is a webpage that is residing on a website called youtube in a domain .com on the Internet.
Question Mark
A question mark “?” signals the end of the entire domain name and beginning of the parameter list. Some webpages expect certain parameters to be passed on to them. This is necessary for the page to function properly.
Parameters
The parameters are passed in a “key=value” format and parameters in the list are separated from each other by a character “&” (pronounced as “ampersand”). In our example, we are passing two parameters to the watch page. These parameters are: v=YR12Z8f1Dh8&feature=relmfu [Note that that there is not even a single space in the entire URL. Space is not allowed as part of a URL or email address] The first parameter is v whose value is YR12Z8f1Dh8 and the second parameter is feature whose value is relmfu. Both the parameters are separated by the & character. This completes the URL. Although there are finer details associated with the structure of the URL — but I will stop here because I want this tutorial to be simple and bare minimum for the people who are not very tech-savvy. If you have any question or suggestions, please feel free to comment. I welcome feedback from my readers. If you think anything else could be added to this article, please let me know. Thank you for using TechWelkin.